Small Objects Threatening to Fall of Art Area Illustrator
Cropping in Adobe Illustrator seems to exist a chip of a confusing topic.
We're not surprised, especially since veteran Adobe users know just how recently the cropping option had been added to their roaster of features. Especially when working with raster graphics, designers used to have to switch between Adobe Illustrator and Photoshop in order to ingather. But not anymore.
In this article, we'll take y'all on a journey explaining the different cropping options Illustrator offers. Nosotros'll besides explain the departure between cropping a raster (pixel-based) graphic and a vector.
And ultimately, we volition showcase how other design softwares, similar Vectornator, compete with Adobe Illustrator in providing an enjoyable cropping user experience. Are you feeling dazed and confused, or do you feel like y'all could've discovered how to crop without reading an entire commodity about it? Let'south find out in this footstep-past-step tutorial, shall we?

Agreement what you lot desire to attain
When you're cropping, the basic goal you desire to reach is removing unwanted areas from a graphic. Usually, you'd want to ingather in society to ameliorate framing, isolate the bailiwick thing from its background, fit graphics and textures to certain shapes, or change the aspect ratio of the original file. Just to proper noun the most common few.
There are actually a couple of ways to get effectually it. Do you want to crop a raster or a vector graphic? Do yous just desire to simply show function of the graphic, without cutting anything (aka non-subversive cropping), or remove the trimmed parts forever (destructive cropping)?
Yous tin can utilise various methods depending on your needs. We'll explicate everything below.
The difference betwixt cropping a raster and a vector
Okay, one terminal matter before we get to the betoken. Cropping a raster is not the same procedure as cropping a vector. Call back the Photoshop / Illustrator combo we mentioned before - using Photoshop to crop images, and Illustrator to crop vectors? Pretty impractical if you ask us. Just since Creative Cloud, Illustrator offers a elementary crop tool as a way to alter raster images.
What you demand to call back is that vectors offer a lot more freedom when cropped, as they continue to be editable. In contrast, raster images are cropped into a new shape that cannot be contradistinct unless you crop again.
Many ways to crop an image
Cropping an prototype in Illustrator CC using the Crop push
As the title suggests, this is the easiest way to crop an epitome. But it's merely available for Illustrator CC users.
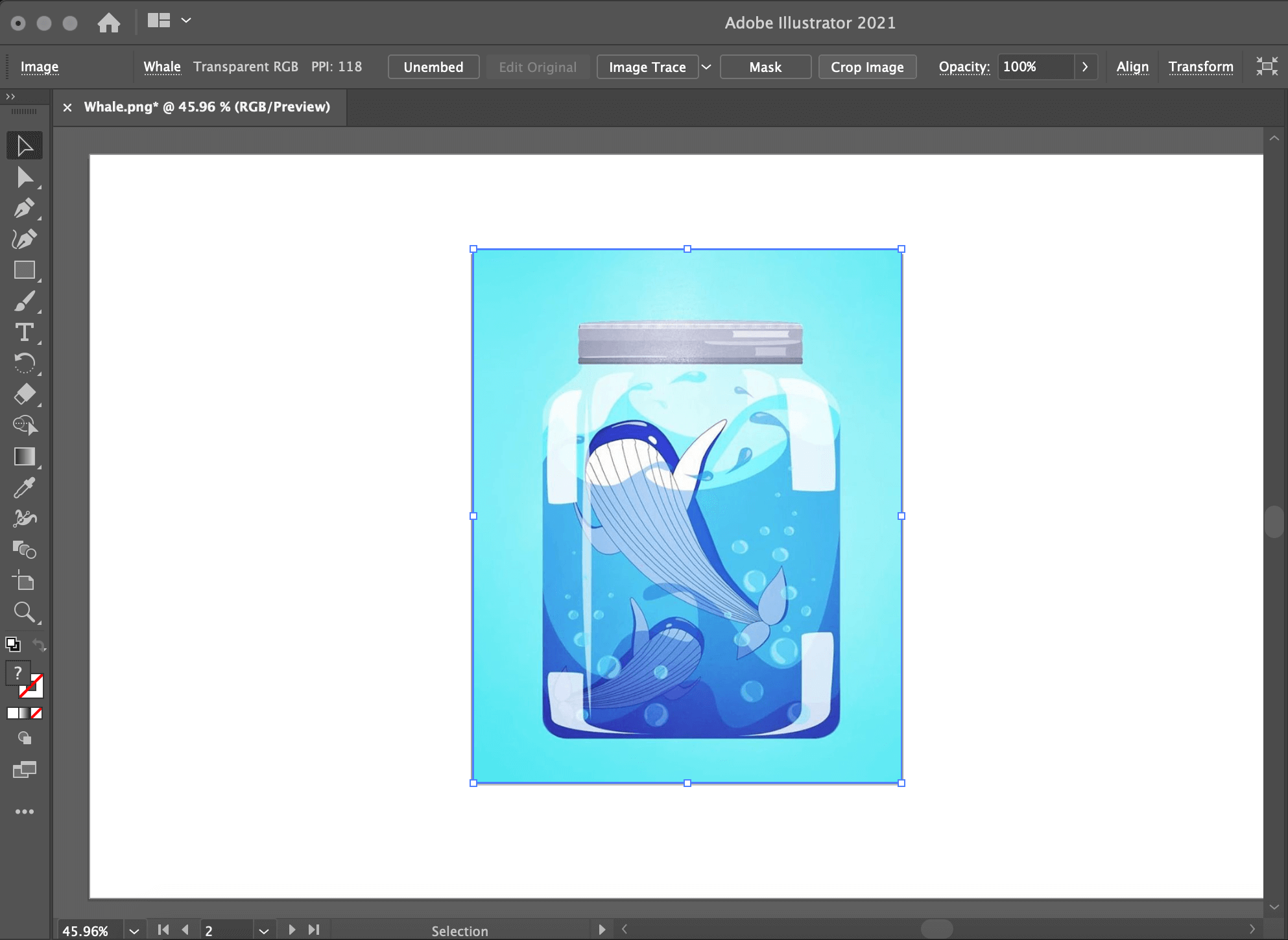
Select your image with the Selection Tool. Then click the Ingather Prototype button on the upper toolbar. Drag the corners/anchors to ingather your image exactly the way you desire (every bit long as what you want is a rectangle).

⚠️ Alert: this method is subversive, meaning that your cropped content will be forever lost.
The Crop Image option doesn't have a Keyboard Shortcut, but you lot can make one yourself. You lot can crop both linked images and embedded images using this method. To embed an image in Adobe Illustrator all you need to do is right-click on it, and so press Embed.

Cropping a vector in Adobe Illustrator using the Crop office
Not equally like shooting fish in a barrel as the name suggests this time. If y'all want to ingather a vector in a simple shape, you can as well use their vector Crop tool, which is (for lack of a better word) hidden in the Pathfinder console.
First, create your shape by using the rectangle or ellipse tool. Select both objects while making certain that the object you desire to crop is underneath. Then become to Window -> Pathfinder and click Crop. The parts exterior of the shape will be cropped destructively.

Information technology'due south similar to a clipping mask (which we'll explain below). The only difference is that this method crops destructively, while a mask will not. That's why we really recommend using masks in all of your cropping ventures.
Cropping in Adobe Illustrator using a Clipping Mask
When cropping, masks are the going to your best friend, so it's worth paying actress attention here.
The greatest aspect of a clipping mask is that your images can be cropped into any shape you want. That's correct. Annihilation from circles, diamonds, hexagons, the shape of a logo. A clipping mask can be anything.
Besides, clipping masks are non-destructive and do not delete the unwanted area in a graphic. Instead, that function of the image is subconscious. If your crop needs an adjustment, all you need to practise is move the image below the clipping mask.
First, yous have to create the shape in which you lot desire to ingather. This is also known as a clipping path. If you take the shape already simply add information technology to your canvas on peak of the object you want to crop.

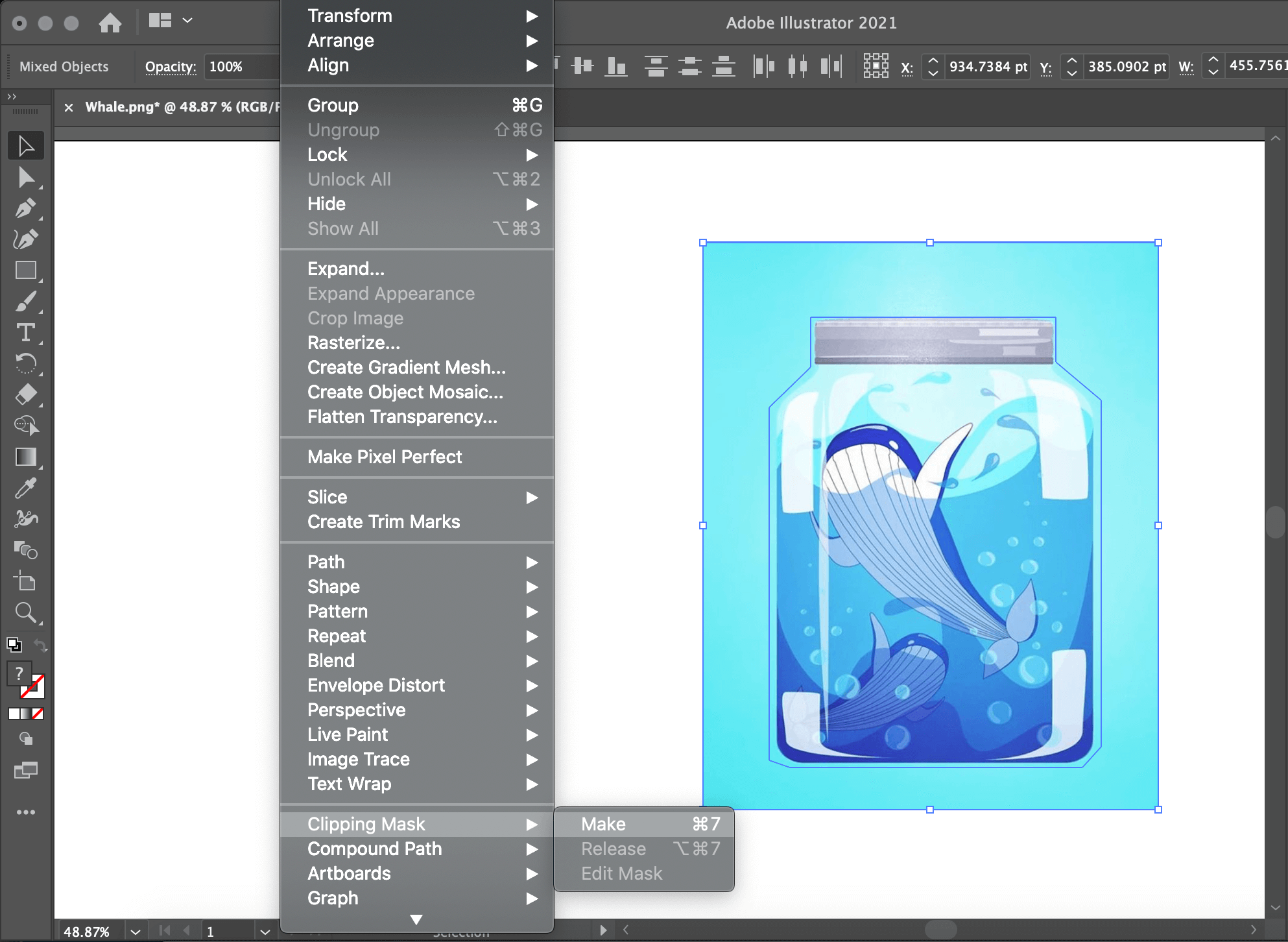
Now it'south fourth dimension to make the clipping mask. For that, make certain both graphics are selected.

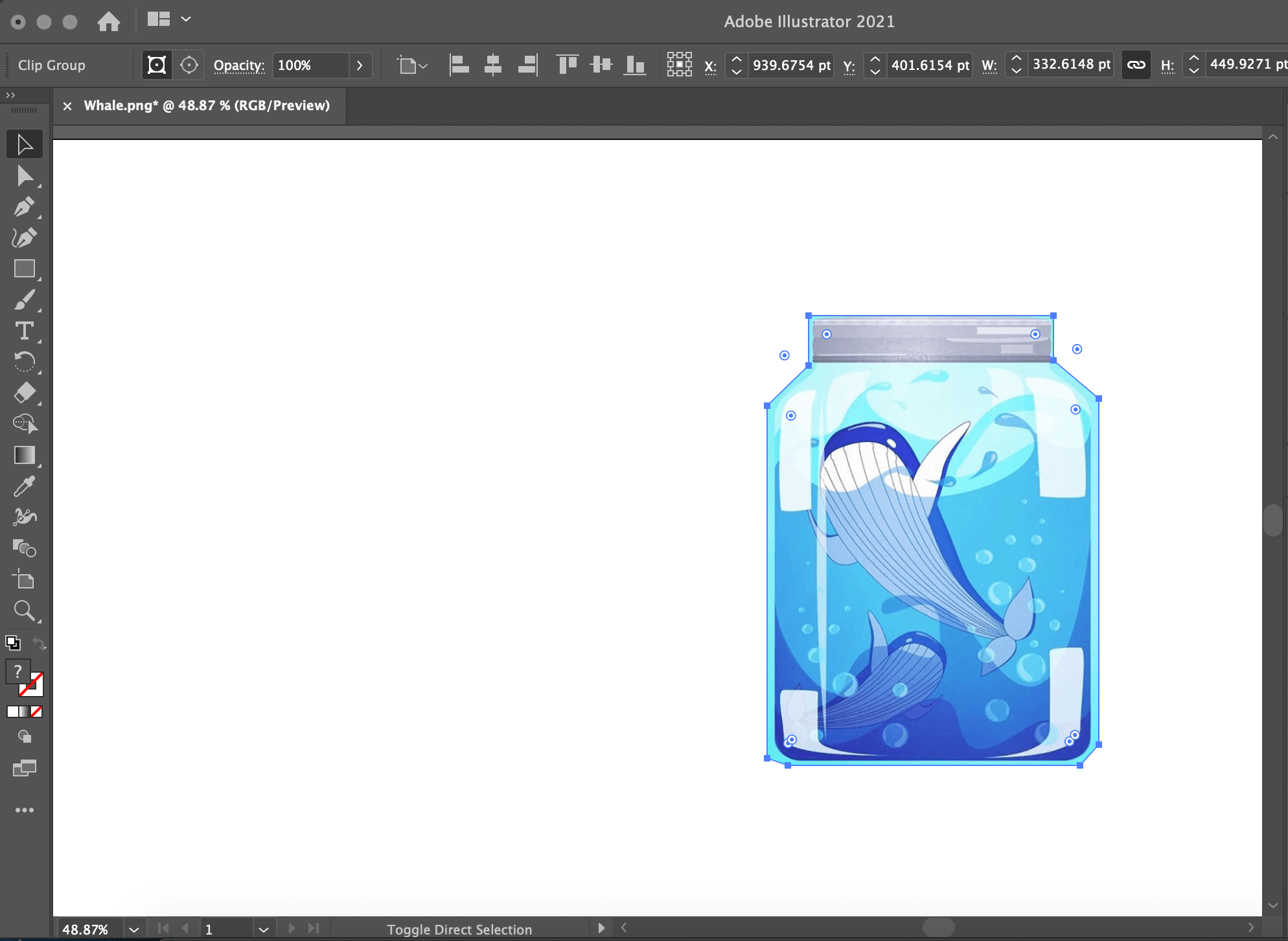
And so Click Object -> Clipping Mask. Boom. Now you can see your cropped image.
Exist mindful that the order of the objects is very important. The object on pinnacle will go the clipping path for the object underneath.

Cropping in Adobe Illustrator using an Opacity Masks
A similar outcome can be accomplished with Opacity masks.
Offset, draw the shape in which y'all want to ingather your image (or add a pre-existing shape to your canvas) and color it black or white. In opacity masks, white means that the image will be opaque in that area. While black means that the paradigm will exist completely transparent. Grays signal a fade from opaque to transparent or a slope.

For this example, nosotros'll use basic whites so the object is simply cropped. Select both the epitome and the shape. To create the opacity mask go to Window -> Transparency. A new console will appear. There you will have to click Make Mask, but be sure the Clip box is checked.

Crop quick & dirty with artboards
To crop an image in Illustrator y'all can also go for the quick and dirty artboard culling. This will simply work with rectangular crops, of form. But it'southward non-destructive. Your graphic is still pretty much whole on the folio, just outside the edges on the Artboard.
The method is very elementary. Click on the Artboard icon and change its shape to the area yous want to ingather. Then consign the file! By going to File -> Consign As, and in the dialog box check Apply Artboard for the consign. Done.
Pro tip: if y'all desire to preserve your transparent background, e'er export as .PNG and not JPEG.

Cropping to an aspect ratio
Allow's say yous want to crop a graphic to focus more on your subject, but you want to go on the aspect ratio the aforementioned as the original image, an oh-so-common task in graphic design, especially for digital marketing purposes.
The process is in reality much simpler than it sounds. Create a shape that covers the entire size of your graphic using the rectangle tool. Then resize it by property the Shift key. This will guarantee that the attribute ratio is maintained. That's it.
Movement the shape in your desired position and just utilise a Clipping Mask to information technology.

Vectornator vs Illustrator
Vectornator is also a vector-based tool.
Merely Vectornator and Illustrator could not look any more than dissimilar. Adobe is known for its chaotic interface, a lot of "hidden" functions, and the fact that you really demand to be trained in the tool in order to properly use information technology. As a medium-level user, yous still might detect yourself constantly Googling how to achieve different things when really, your mind should be fully focused on designing.
When a design tool needs and then many bells and whistles in order for it to be functional at a minimalistic level, something needs to change. The designers of today cannot exist bothered. And they shouldn't be.
In Vectornator you can crop very easily with a mask - which we've seen earlier that information technology's really the best way to modify the size or shape of any graphics. Considering 1. it's not-destructive; 2. you lot have full freedom of moving around the original graphic once the operation has been done; iii. the resulting shape is still a vector that you tin continue altering equally yous wish.
Once you open Vectornator you lot are greeted by a clean interface, no upper Toolbar, no clutter, no noise, and no plugins needed. This tin save y'all hours and hours in your creative workflow. Plus, Vectornator has a very flat learning curve, and if you lot effort it out for yourself, you will notice it much easier to acquire than Adobe Illustrator.
How to crop in Vectornator
Any blazon of closed shape tin can be turned into a clipping mask.
Now to crop an object, you first need to put the clipping mask on top of it, in the position y'all want. No worries, after cropping, you will nonetheless be able to make edits. Select both the object and the clipping mask with our Multi Option Tool on the left. And then, tap the Mask push inside the Path Tab on the right or utilize the Quick Deportment on your iPad.
The best part about the process (something that other design tools practice not offer) is that a subtle <cardinal>One thousand<key>will appear next to the masked object. That's non going to be role of your design, of class! It is simply at that place to indicate that the object selected is under a mask. Useful, right?
If you want to edit the mask, simply double-tap (On iPad) or double-click (on Mac). Edit every bit much as you want. To exit editing double-tap (double-click) once again. Y'all tin can fifty-fifty import an Illustrator file into Vectornator and work with it from there.
To learn more near masking, and many other vector operations in Vectornator, head out to our Learning Hub section, where we explain them in item ->
mcclainstroardlean.blogspot.com
Source: https://www.vectornator.io/design-tips/how-to-crop-in-illustrator
Posting Komentar untuk "Small Objects Threatening to Fall of Art Area Illustrator"